In this post I will explain how to launch a Dialog from Ribbon Button in Dynamics CRM. The requirement is like configure a custom ribbon button on custom entity which will launch a dialog (Process).
In this Example, I’ve used custom entity “Flight Route” contains a button called “Test Button” which will launch a dialog. Dialog will select a flight name from the option set and insert new note record on the selected flight route record.
Following are steps that demonstrate launch dialog from ribbon button.
Before to start with a launch dialog, we need to create
1. Create a dialog for “Flight Route” entity
· Select Solution.
· Select Processes.
· Create new process.

· Specify the Process name.
· Select Entity.
· Select “Activate as” as “Process” and “Category” as “Dialog”.
· Configure it as an on-demand process.
· For this dialog make sure that it should contain at least one
“Prompt and Response”

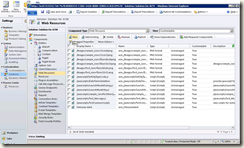
2. Javascript Library as a web resource
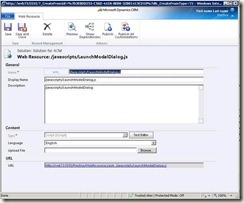
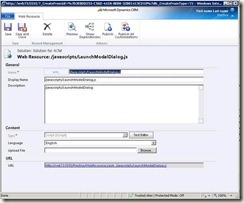
· Create new Web resource” /javascripts/LaunchModalDialog.js”

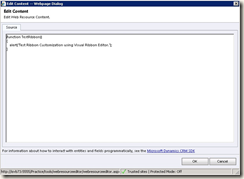
· Click on Text Editor.
Insert below function in Text editor window.
In above JavaScript method I have used 3 different parameters.
dialogId is id of the dialog we need to open from button (String Parameter)
typeName is entity’s logical name (String Parameter)
recordId is entity’s current record id form where the dialog will be launched.
3. Get the Dialog Id Value
· Once you have created new dialog.
· Click Start Dialog.
![clip_image002[4] clip_image002[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHWi6Wp41vAf_YTIeuAxPl0gpfwx2mduPP-c3rRveFFp2QXhL1AxyoVyXlKE0PKN3_utZ3YuJqWIXlu74ERlqsRQXuXsp26seYz_0ATAeakI80OdMi9FnZO6qy5fU8JZPF3j-f2uI7zaU/?imgmax=800)
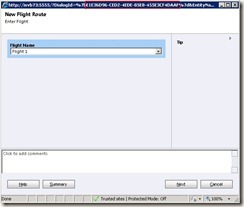
· That will open new dialog window.
· Get the dialog id value from the URL(Ctrl+N) and note it down somewhere,
to use the same in coming steps.

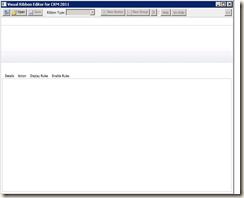
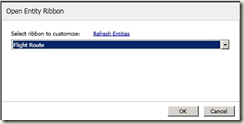
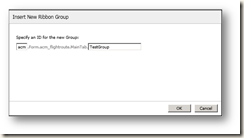
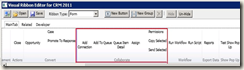
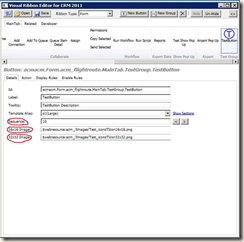
4. Insert custom button on entity’s form using Visual Ribbon editor. ( To create a new button on ribbon, you can refer below link---)
http://ankit.inkeysolutions.com/2012/01/crm-2011-how-to-use-visual-ribbon.html
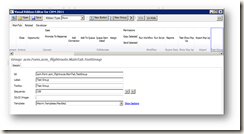
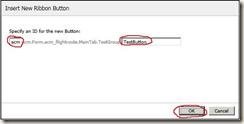
5. After inserting a new custom button,
follow the below steps to add JavaScript function with parameters
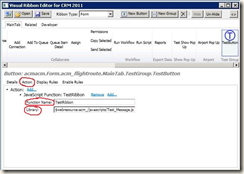
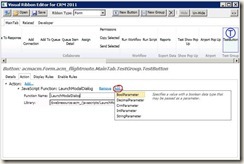
· Click on Add link for specifying the “Function name” and “Library”
a. Specify function name and library name.
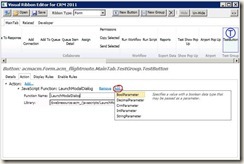
b. Click on “Add” link as shown below. It will open a list of
parameter types which you can pass with the function.

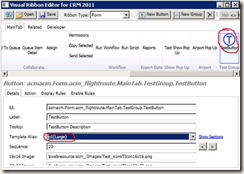
As discussed earlier (refer step 2) we need 3 different parameters to call JavaScript method. Pass those values as described below. The first parameter will be the value which we have noted in step 3. The second one is entity name. And the last one is the record GUID.
![clip_image002[6] clip_image002[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheW8n-F6THYTq7oVl_BB76nsmR8DB8ZhvmYf4fz93jKWaZTrhhp_AGa2lFUBDMSLQipq-7iPkuZwDtTllYwi7RFs1CjVpHmXCsfviduVY7NQtROOWM51c3Lklms-TXIjcc67nT8vfDuxE/?imgmax=800)
· Clicks on save. It will save and publish the changes on CRM server.
![clip_image003[4] clip_image003[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrsG3GACWQIchzqFCXvjDFCjFivBcFidphypnotdHeI6eYjfa62fLi3sO8VOitCbqKDYRlYb_o4uJTu1AeIP98S6Z6s7LamgRfrcN1A_0bHW0jTT5Jh7Jr87B4u9WyJCnr7m5DcrRD4ew/?imgmax=800)
6. Now you can verify the button on your entity’s form ribbon.

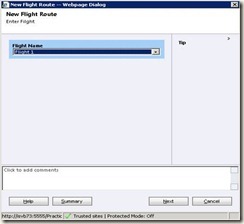
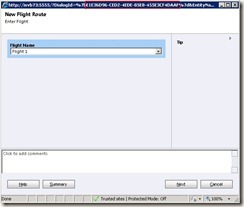
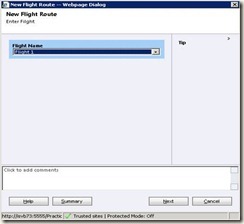
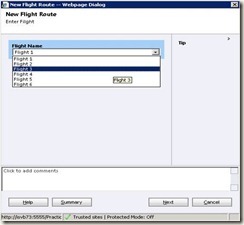
7. On click of this button your dialog will be launched.

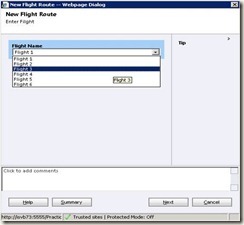
8. Select Flight Name from the list and click next and then Finish on the last screen.

9. At the end, a note will be generated on Flight Route entity

In this Example, I’ve used custom entity “Flight Route” contains a button called “Test Button” which will launch a dialog. Dialog will select a flight name from the option set and insert new note record on the selected flight route record.
Following are steps that demonstrate launch dialog from ribbon button.
Before to start with a launch dialog, we need to create
1. Create a dialog for “Flight Route” entity
· Select Solution.
· Select Processes.
· Create new process.

· Specify the Process name.
· Select Entity.
· Select “Activate as” as “Process” and “Category” as “Dialog”.
· Configure it as an on-demand process.
· For this dialog make sure that it should contain at least one
“Prompt and Response”

2. Javascript Library as a web resource
· Create new Web resource” /javascripts/LaunchModalDialog.js”

· Click on Text Editor.
Insert below function in Text editor window.
1: function LaunchModalDialog(dialogId,typeName,recordId)
2: {3: var serverUrl = Xrm.Page.context.getServerUrl();
4: recordId=recordId.replace("{", "");
5: recordId=recordId.replace("}", "");
6: 7: dialogId=dialogId.replace("{", "");
8: dialogId=dialogId.replace("}", "");
9: 10: // Load modal
11: var serverUri = serverUrl +'/cs/dialog/rundialog.aspx';
12: 13: var mypath = serverUri +'?DialogId=%7b' +dialogId.toUpperCase() +'%7d&EntityName=' + typeName+'&ObjectId=%7b' +recordId+'%7d';
14: 15: // First item from selected contacts only
16: window.showModalDialog(mypath); 17: 18: // Reload form.
19: window.location.reload(true);
20: }In above JavaScript method I have used 3 different parameters.
dialogId is id of the dialog we need to open from button (String Parameter)
typeName is entity’s logical name (String Parameter)
recordId is entity’s current record id form where the dialog will be launched.
3. Get the Dialog Id Value
· Once you have created new dialog.
· Click Start Dialog.
· That will open new dialog window.
· Get the dialog id value from the URL(Ctrl+N) and note it down somewhere,
to use the same in coming steps.

4. Insert custom button on entity’s form using Visual Ribbon editor. ( To create a new button on ribbon, you can refer below link---)
http://ankit.inkeysolutions.com/2012/01/crm-2011-how-to-use-visual-ribbon.html
5. After inserting a new custom button,
follow the below steps to add JavaScript function with parameters
· Click on Add link for specifying the “Function name” and “Library”
a. Specify function name and library name.
b. Click on “Add” link as shown below. It will open a list of
parameter types which you can pass with the function.

As discussed earlier (refer step 2) we need 3 different parameters to call JavaScript method. Pass those values as described below. The first parameter will be the value which we have noted in step 3. The second one is entity name. And the last one is the record GUID.
![clip_image002[6] clip_image002[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheW8n-F6THYTq7oVl_BB76nsmR8DB8ZhvmYf4fz93jKWaZTrhhp_AGa2lFUBDMSLQipq-7iPkuZwDtTllYwi7RFs1CjVpHmXCsfviduVY7NQtROOWM51c3Lklms-TXIjcc67nT8vfDuxE/?imgmax=800)
· Clicks on save. It will save and publish the changes on CRM server.
6. Now you can verify the button on your entity’s form ribbon.
7. On click of this button your dialog will be launched.

8. Select Flight Name from the list and click next and then Finish on the last screen.

9. At the end, a note will be generated on Flight Route entity