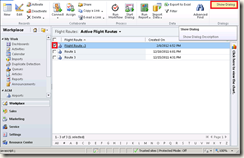
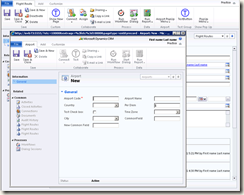
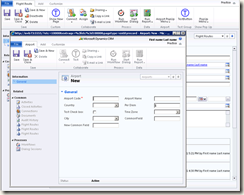
In this Post, I’ve used two custom entities “Flight Route” and “Airport”. I’ve launched a new Airport popup window (create mode) on click of the custom ribbon pop-up button called “Insert New Airport” located at “Flight Route” entity.
The Object Type Code (entity type code) of custom entities can differ when you move your customizations from development to Test, Acceptance or Production environments. Hence, you do not want to hard-code this Object Type Code anywhere in your code. This post will explain you how to fetch the Object Type Code of custom entity using JavaScript. Below are the steps for an entire implementation.
1. JavaScript Library as a web resource
· Create New Web Resource, this web resource will contain following two functions.

· Click on Text Editor.
· Insert below functions in Text editor window.
GetObjectTypeCode(entityName)
This is a generic method, a common method to fetch entity type code by passing entity name as parameter. Microsoft is also using a Remotecommand method to execute many of the ribbon actions.
CreateAirport()
This method will build the URL and open Airport entity record in create mode. It fetches the server url & entity type code and use both the values to build the required URL.
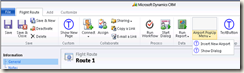
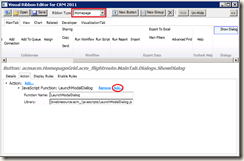
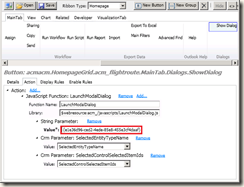
2. Insert custom ribbon pop-up button on your custom entity as shown in below link.
http://ankit.inkeysolutions.com/2012/02/crm-2011-ribbon-popup-buttons-via.html
Note:- While inserting the ribbon popup button, make sure you will change the “LaunchNewEntry.js” file name with above web resource file name, if you have changed the filename. You could quickly search the file name in exported customization.
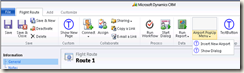
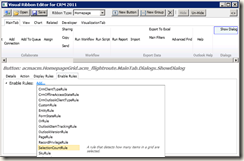
3. Now you can verify the button on your entity’s form ribbon.

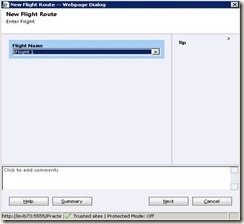
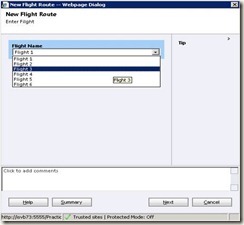
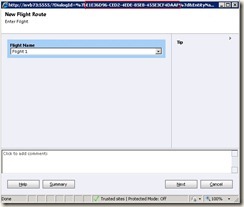
4. On click of this button your entry form will be launched.

The Object Type Code (entity type code) of custom entities can differ when you move your customizations from development to Test, Acceptance or Production environments. Hence, you do not want to hard-code this Object Type Code anywhere in your code. This post will explain you how to fetch the Object Type Code of custom entity using JavaScript. Below are the steps for an entire implementation.
1. JavaScript Library as a web resource
· Create New Web Resource, this web resource will contain following two functions.

· Click on Text Editor.
· Insert below functions in Text editor window.
function GetObjectTypeCode(entityName) {/// <summary>/// Gets the EntityTypeCode / ObjectTypeCode of a entity/// </summary>/// <param name="entityName" type="string">/// Name of entity to return object type code of/// </param>/// <returns type="int" />var lookupService = new RemoteCommand("LookupService","RetrieveTypeCode");
lookupService.SetParameter("entityName", entityName);var result = lookupService.Execute();if (result.Success && typeof result.ReturnValue == "number")
{return result.ReturnValue;}
else {return null;
}
}
function CreateAirport(){// Get the CRM URLvar serverUrl = Xrm.Page.context.getServerUrl();//Set features for how the window will appear var features = "location=no,menubar=no,status=no,toolbar=no,width=700,height=600";
var ObjCode=GetObjectTypeCode('acm_airport');
var path = serverUrl + '/main.aspx?etc='+ObjCode+'&extraqs=%3fetc%3d'+ObjCode+'&pagetype=entityrecord';
//Pop the window window.open((path), '_blank', features, false);
}
To open a new Entry form of Airport entity from Flight Route entity, first you’ve to construct URL and fetch Object Type Code of the Airport entity. These two JavaScript methods help in that need.
GetObjectTypeCode(entityName)
This is a generic method, a common method to fetch entity type code by passing entity name as parameter. Microsoft is also using a Remotecommand method to execute many of the ribbon actions.
CreateAirport()
This method will build the URL and open Airport entity record in create mode. It fetches the server url & entity type code and use both the values to build the required URL.
2. Insert custom ribbon pop-up button on your custom entity as shown in below link.
Note:- While inserting the ribbon popup button, make sure you will change the “LaunchNewEntry.js” file name with above web resource file name, if you have changed the filename. You could quickly search the file name in exported customization.
3. Now you can verify the button on your entity’s form ribbon.

4. On click of this button your entry form will be launched.

![clip_image001[4] clip_image001[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJ9RNLeUjfCgaONQRqXlUeHpCraArerCEY4_CCHS9EMIUaTdRdajV2Mvv0-GC04rsQ-qll45L_OCs2r0GwWUhmFYlQAIXg2MZ0T_a4zl6BnT98bPfWWNkHLLb5CcdFoV7uFVQORaSKaG4/?imgmax=800)
![clip_image003[4] clip_image003[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi5UkQ9CnuzHgZj2hR773GEKm9zB5jK3lg-zDWn67kv4RIsn0rJfivlGuVKW3mYOjhPYzr3RLYQxNpprpI-KfiICQsNeZQF7nSmh1qd283G6fv3iMvliONNPr3KGj7dkeyuisPzvpEQn_Q/?imgmax=800)










![clip_image007[4] clip_image007[4]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7xAxzpXxKbuorLiDhoo_KdY7zoPw-KucWJMD-xAbFc5V-NCOTnRn3ombkMNpO9Q13WuVhOsfy9KF4J0osaXp1K703ejimzaQ9z80JZZjCmRWpkyLuB59mellvtUzz0ixOD8J36i1mMSU/?imgmax=800)